Published On Aug 9, 2021
Learn more from in-depth development tutorials and courses at https://chriscourses.com/
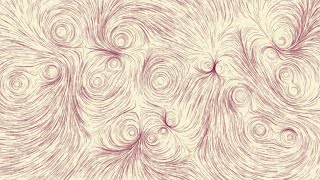
A flow field is a grid of vectors where neighboring values relate to one another. It's used to create generative effects where objects that travel over it look as if they're "flowing" through some sort of stream, or gust in the wind. It creates for some truly beautiful effects, which I why I decided to make this video in the first place.
The creation of the flow field starts with laying out an array of points on a 2D (or 3D) canvas.
From there, a line is drawn from each individual point to help visualize which direction they will push any particle that travels over them. With the lines drawn on the grid, a flow field can be formed by using a two-dimensional Perlin noise function that for each iteration, returns a value that's related to the previous one, varying from 0-1. To access the full degrees of a circular rotation, we multiply this 0-1 Perlin Noise value by 3.14 (PI) * 2.
With the rotation taking effect, a flow field should form, giving us the ability to create art in more than a number of ways.